
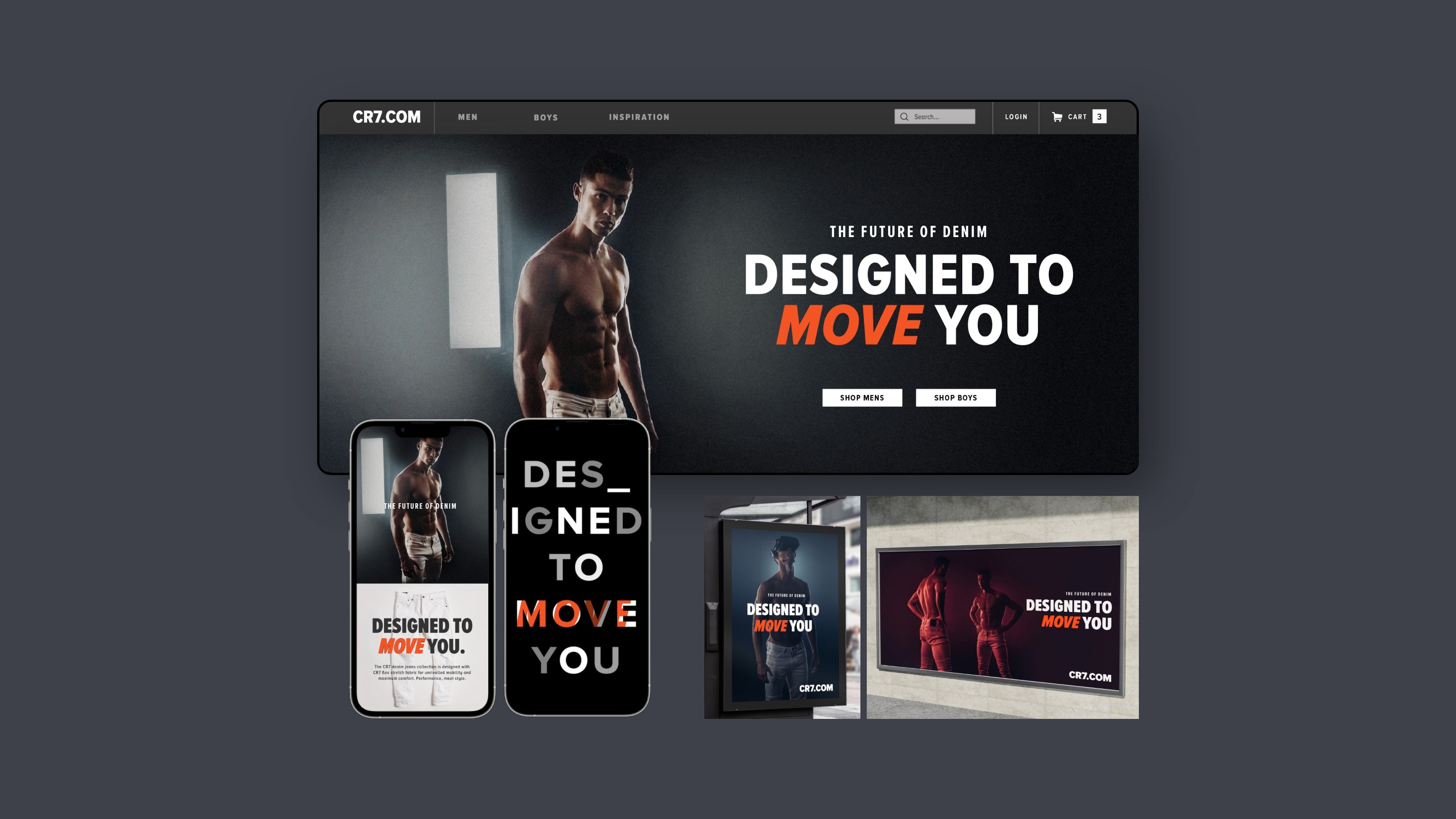
Designed to move you
Working in-house on a global launch of Cristiano Ronaldo’s denim apparel line and e-commerce store.
<?xml version="1.0" encoding="UTF-8"?> <svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 73.24 44.58"> <defs> <style> .cls-1 { fill: currentColor; stroke-width: 0px; } </style> </defs> <path class="cls-1" d="M25.87.52C25.74.14,25.52,0,25.13,0c-3.47,0-6.94,0-10.42,0-.48,0-.59.11-.59.59,0,1.39-.26,2.72-.72,4.03C8.97,17.3,4.55,29.99.12,42.67c-.27.76-.12.96.66.96,2.44,0,4.89,0,7.33,0,.71,0,.86-.11,1.08-.78.99-3.07,1.98-6.14,2.96-9.22.1-.32.23-.42.57-.42,4.92.01,9.83.01,14.75,0,.29,0,.42.07.52.36,1.04,3.07,2.09,6.14,3.14,9.2.21.61.32.69.96.69h4.08c1.44,0,2.89,0,4.33,0,.49,0,.62-.19.49-.66C35.96,28.71,30.91,14.62,25.87.52ZM25.07,24.95c-3.3,0-6.61,0-9.91,0-.35,0-.44-.03-.31-.42,1.78-5.61,3.66-11.21,5.04-16.94.03,0,.05,0,.08,0,1.5,5.41,3.22,10.76,4.95,16.1.11.34.2.69.31,1.03.06.17.01.23-.16.22Z"/> <path class="cls-1" d="M59.12,10.04c-19.48-1-22.43,31.4-3.24,34.19,4.57.68,9.39.42,13.73-1.26.67-.28.76-.41.76-1.16,0-.99,0-1.97,0-2.96,0-1.08,0-2.16,0-3.25,0-.16.05-.46-.29-.32-1.21.49-2.48.78-3.77.99-5.38,1.17-13.01.32-13.9-6.32q-.09-.48.39-.48c4.22,0,8.44,0,12.66,0,2.28.17,4.54.21,6.82-.04.46-.03.64-.22.68-.68.07-.86.15-1.71.21-2.57.73-8.82-4.75-16.4-14.05-16.15ZM64.18,23.18c-2.01.48-4.16.09-6.22.21h0c-1.75,0-3.5,0-5.25,0-.19,0-.39.05-.34-.28.4-2.51,1.66-4.76,4.25-5.57,2.78-.87,5.74-.07,7.19,2.61.44.81.66,1.67.65,2.59,0,.23-.08.35-.28.44Z"/> </svg>
<?xml version="1.0" encoding="UTF-8"?> <svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 46.97 48.14"> <defs> <style> .cls-1 { fill: currentColor; stroke-width: 0px; } </style> </defs> <path class="cls-1" d="M46.73,21.05c0-6.89.01-13.79,0-20.68-.02-.22-.14-.35-.36-.36-2.7,0-5.39,0-8.09,0-.82,0-.84.02-.84.86,0,4.14,0,8.27,0,12.41-.01.32-.02.33-.33.3-13.52-1.46-24.28,9.21-20.61,23.12,3.36,12.99,19.52,13.25,29.81,8.97.59-.24.69-.42.65-1.04-.47-7.84-.12-15.72-.23-23.57ZM37.43,39.46c0,.37-.02.39-.39.47-.2.05-.41.1-.61.09-4.31.45-8.99-.62-10.45-5.23-2.04-5.8.36-12.17,6.8-13.38,1.4-.29,2.8-.28,4.2-.01.44.08.44.09.44.55,0,2.9,0,5.8,0,8.7,0,2.93,0,5.86,0,8.8Z"/> <path class="cls-1" d="M8.77,3.56c-2.61-.02-5.23,0-7.85,0-.83,0-.92.09-.92.93,0,7.02,0,14.04,0,21.06,0,6.97,0,13.95,0,20.92-.04.79-.01,1.26.92,1.17,2.46,0,4.92,0,7.37,0,.88,0,.98-.09.98-.99,0-14.06,0-28.12,0-42.18.02-.39-.02-.89-.5-.92Z"/> </svg>
<?xml version="1.0" encoding="UTF-8"?> <svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 55.53 47.27"> <defs> <style> .cls-1 { fill: currentColor; stroke-width: 0px; } </style> </defs> <path class="cls-1" d="M25.98,3.99c-.22-.62-.52-.85-1.17-.83-1.61.04-3.23.01-4.84.01s-3.39.02-5.08,0c-.57,0-.78.19-.78.77,0,1.07-.12,2.13-.47,3.15-1.73,5.01-3.46,10.02-5.2,15.03C5.69,30.05,2.93,37.98.18,45.91c-.36,1.04-.25,1.18.85,1.18,2.29,0,4.58-.03,6.87.02.76.01,1.12-.27,1.35-.98.9-2.88,1.86-5.74,2.75-8.61.19-.61.43-.85,1.12-.84,4.61.04,9.22.03,13.83,0,.62,0,.9.16,1.11.77.97,2.94,2,5.85,3,8.78.16.46.33.87.93.87,2.81,0,5.62,0,8.44,0,1.29,0,.06-1.75-.06-2.45-4.8-13.55-9.6-27.09-14.38-40.64ZM24.48,28.25c-3.24-.05-6.46-.01-9.71-.02,1.68-5.76,3.65-11.37,5.22-17.15,1.54,5.49,3.32,10.91,5.06,16.34.19.58.21.84-.57.83Z"/> <path class="cls-1" d="M53.97,13.95c-2.47.04-4.94.04-7.42,0-.72-.01-.97.22-.96.93.01,10.46,0,20.92.01,31.38,0,.89.14,1.01,1.07,1.01,2.39,0,4.79,0,7.18,0,1.07,0,1.08,0,1.08-1.1,0-5.18,0-10.36,0-15.53,0-5.23-.01-10.46.01-15.69,0-.74-.21-1.01-.97-.99Z"/> <path class="cls-1" d="M50.32,10.44c3,.02,5.17-2.1,5.21-5.1.24-7.12-10.3-7.04-10.38-.19-.02,3.15,2.05,5.26,5.17,5.29Z"/> </svg>
<?xml version="1.0" encoding="UTF-8"?> <svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 60.15 44.95"> <defs> <style> .cls-1 { fill: currentColor; stroke-width: 0px; } </style> </defs> <path class="cls-1" d="M23.25,1.83C20.57.6,17.72.13,14.8.03c-1.89-.06-3.77-.03-5.66.02C6.37.12,3.59.18.82.25.04.26,0,.29,0,1.09c0,7,0,14.01,0,21.01s0,13.98,0,20.97c0,.17,0,.35,0,.52.03.32.16.44.49.47.11,0,.22,0,.33,0,2.46,0,4.91,0,7.37,0,.13,0,.25,0,.38,0,.27-.04.43-.19.45-.46.01-.14,0-.29,0-.43,0-3.79,0-7.58,0-11.36,0-.44.01-.89,0-1.33,0-.24.07-.34.32-.33.55.02,1.11.02,1.66.04,2.7.11,5.39.01,8.05-.5,1.96-.38,3.84-.97,5.56-2,2.64-1.57,4.63-3.72,5.78-6.6.6-1.5.89-3.06,1.02-4.67.21-2.54-.1-5-1.06-7.36-1.38-3.39-3.83-5.73-7.12-7.23ZM22.17,17.27c-.24,1.03-.76,1.9-1.53,2.63-1,.95-2.2,1.53-3.52,1.88-1.36.36-2.73.57-4.13.57-1.17,0-2.35.05-3.52-.06-.38-.04-.38-.02-.38-.43,0-2.2,0-4.41,0-6.61,0-2.16,0-4.31,0-6.47,0-.6-.01-.48.51-.55.51-.07,1.01,0,1.52-.01,1.46-.03,2.92-.1,4.37.05,1.21.13,2.37.41,3.47.94,1.99.96,3.07,2.59,3.38,4.74.16,1.11.08,2.21-.18,3.3Z"/> <path class="cls-1" d="M59.91,32.13c-.51-2.46-2.02-4.22-4.1-5.54-1.77-1.12-3.65-2.04-5.63-2.74-1.24-.44-2.43-1-3.6-1.6-.54-.27-1.03-.63-1.42-1.1-.55-.66-.61-1.48-.16-2.21.28-.46.71-.72,1.21-.86.72-.2,1.45-.31,2.2-.32,1.88-.02,3.73.22,5.56.65,1.18.28,2.3.69,3.38,1.24.68.35,1.07.1,1.08-.64,0-.02,0-.03,0-.05,0-2.06,0-4.12,0-6.18,0-.13,0-.25,0-.38-.01-.39-.19-.66-.57-.79-.46-.16-.92-.34-1.39-.47-1.42-.42-2.89-.57-4.36-.7-2.12-.18-4.24-.2-6.36.12-1.99.3-3.85.94-5.49,2.12-3.36,2.41-4.7,5.73-4.07,9.78.4,2.61,1.96,4.53,4.07,6.01,1.69,1.19,3.54,2.1,5.48,2.82,1.2.45,2.39.92,3.53,1.52.54.28,1.03.62,1.42,1.09.91,1.07.29,2.38-.54,2.81-.22.12-.46.21-.7.29-.79.27-1.61.34-2.44.36-2.89.06-5.67-.5-8.35-1.57-.75-.3-1.46-.68-2.17-1.07-.32-.18-.51-.07-.55.3-.01.11,0,.22,0,.33,0,1.11,0,2.22,0,3.33,0,1.14.02,2.28,0,3.42-.02.56.22.88.72,1.09.79.33,1.59.64,2.42.86,3.19.81,6.43,1.07,9.71.77,1.88-.17,3.69-.58,5.41-1.36,4.56-2.08,6.71-6.48,5.71-11.34Z"/> </svg>
<?xml version="1.0" encoding="UTF-8"?> <svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 65.78 50.5"> <defs> <style> .cls-1 { fill: currentColor; stroke-width: 0px; } </style> </defs> <path class="cls-1" d="M34.19,9.08c-2.46-4.68-6.58-7.09-11.52-8.34C20.02.08,17.31-.02,14.6,0,10.06.05,5.53.17,1,.27.02.29,0,.32,0,1.31,0,9.33,0,17.34,0,25.36s0,16.03,0,24.04q0,1.1,1.13,1.1c2.73,0,5.46,0,8.19,0,.94,0,1.04-.1,1.04-1.03,0-4.68,0-9.37,0-14.05,0-.13.02-.26,0-.39-.06-.4.1-.54.5-.5.49.04.99.03,1.48.05,4.38.16,8.73,0,12.91-1.49,4.47-1.6,7.8-4.48,9.59-8.94,1.18-2.94,1.45-6.04,1.11-9.18-.22-2.07-.8-4.05-1.76-5.89ZM19.96,24.86c-3,.88-6.06.83-9.13.69-.46-.02-.43-.28-.43-.59,0-2.49,0-4.98,0-7.47s0-4.98,0-7.47c0-.24-.1-.55.33-.55,2.8.01,5.62-.36,8.41.26,1.5.33,2.93.83,4.13,1.84,1.72,1.46,2.35,3.39,2.41,5.55.12,3.96-1.9,6.63-5.71,7.75Z"/> <path class="cls-1" d="M65.77,12.42c0-.84-.15-.99-.97-.97-3.17.06-6.01,1.1-8.61,2.87-1.23.83-2.32,1.83-3.42,3.08-.1-1.43-.21-2.66-.51-3.87-.25-1.02-.58-1.28-1.61-1.28-2.49,0-4.98,0-7.48,0-.84,0-.91.05-.85.87.17,2.29.25,4.59.25,6.89.02,9.73.02,19.46.03,29.19,0,1.28.05,1.32,1.35,1.32,2.79,0,5.59,0,8.38,0,1.04,0,1.08-.05,1.08-1.09,0-7.75,0-15.51-.01-23.26,0-.51.15-.87.53-1.16.71-.56,1.46-1.06,2.31-1.4,2.75-1.1,5.59-1.65,8.55-1.61.91.01.99-.09.99-1,0-2.86,0-5.71,0-8.57Z"/> </svg>
The project:
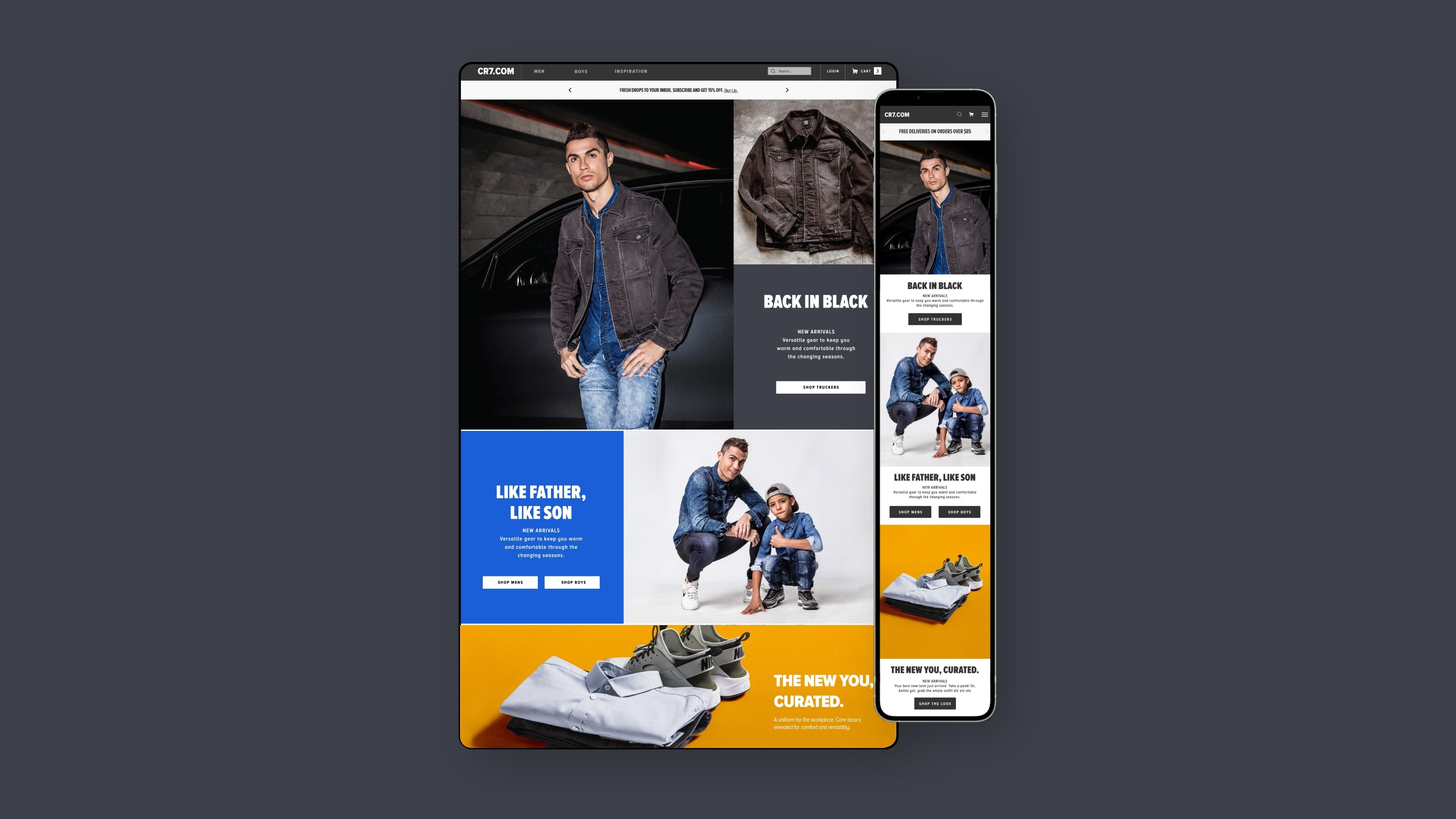
Creative content production for the global launch and maintenance of CR7 Denim on cr7.com.
Deliverables:
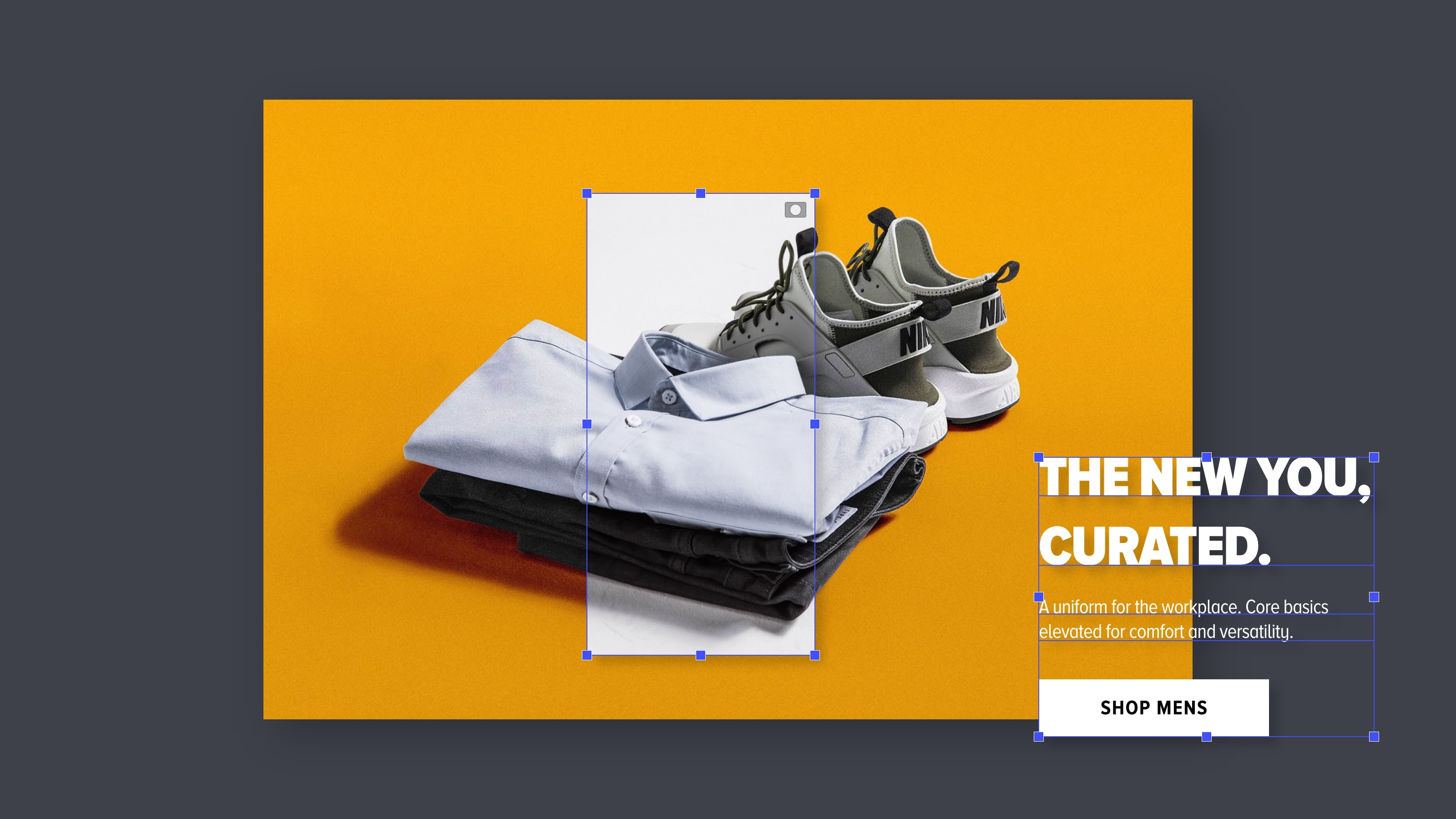
Prepare and produce creative for e-commerce, CRM, digital marketing, social media and catalogues.
Role:
Graphic and digital design, basic video animation, image retouching.
Position: Senior graphic designer @ Crucial Trade 51


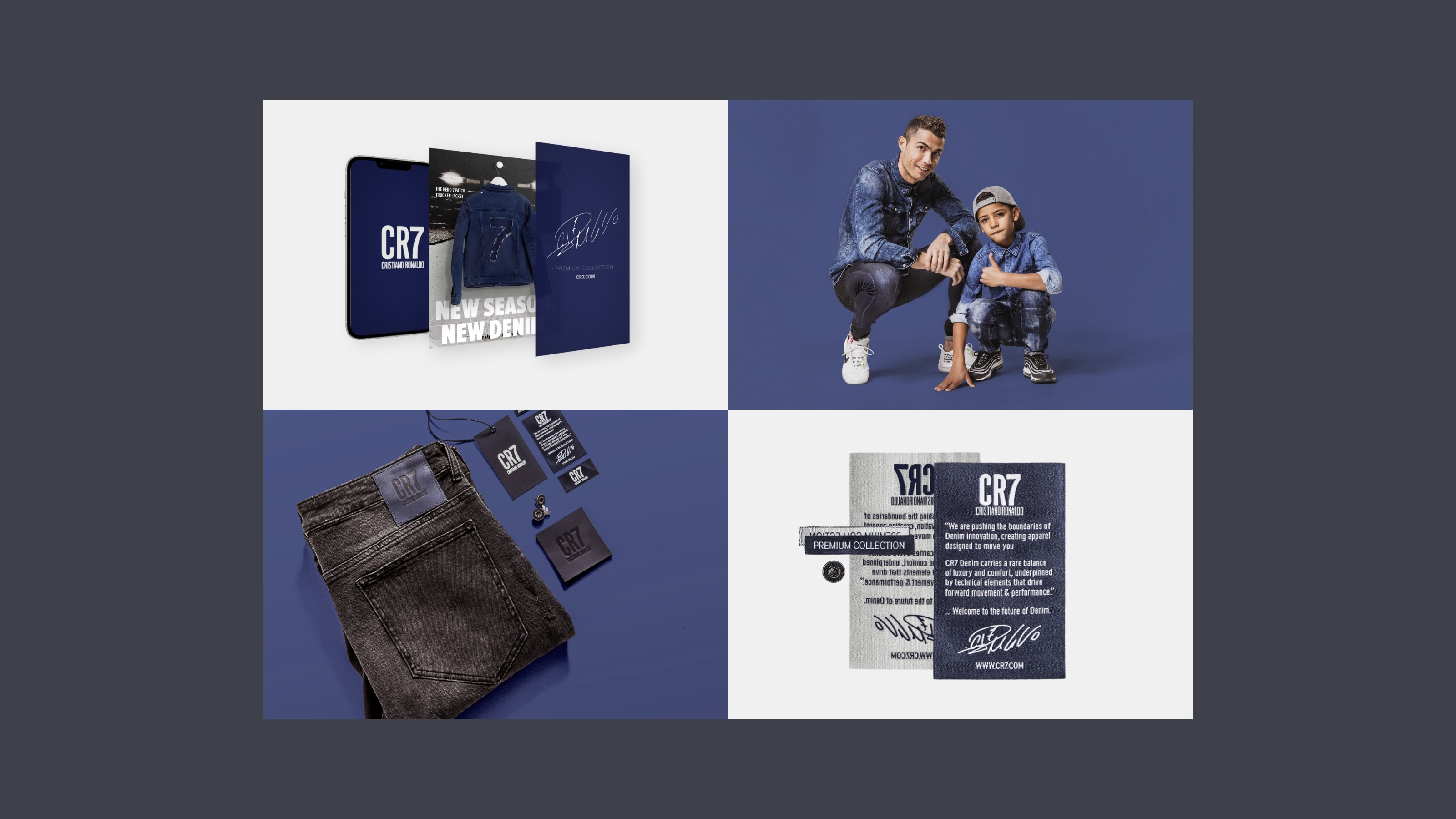
Limited time in studio with Cristiano resulted in a small asset pool. We were able to multiply this pool with extensive retouching, comping and background swap outs.



Also developed and launched CR7 Junior brand, a boyswear range, on CR7.COM. Branding including logo concept and development, in addition to the same services for CR7 denim.
In-house creative team:
Creative director—Zak Venter
Operations—Lindsay Burn
Digital marketing—Carsten Nielsen


