
Diesel digital design and handoff MGMT
Managing the creative output and production for Diesel South Africa across all channels.
The project:
Managing the creative output for Diesel South Africa, and assisting with technical handovers to third party service providers.
Deliverables:
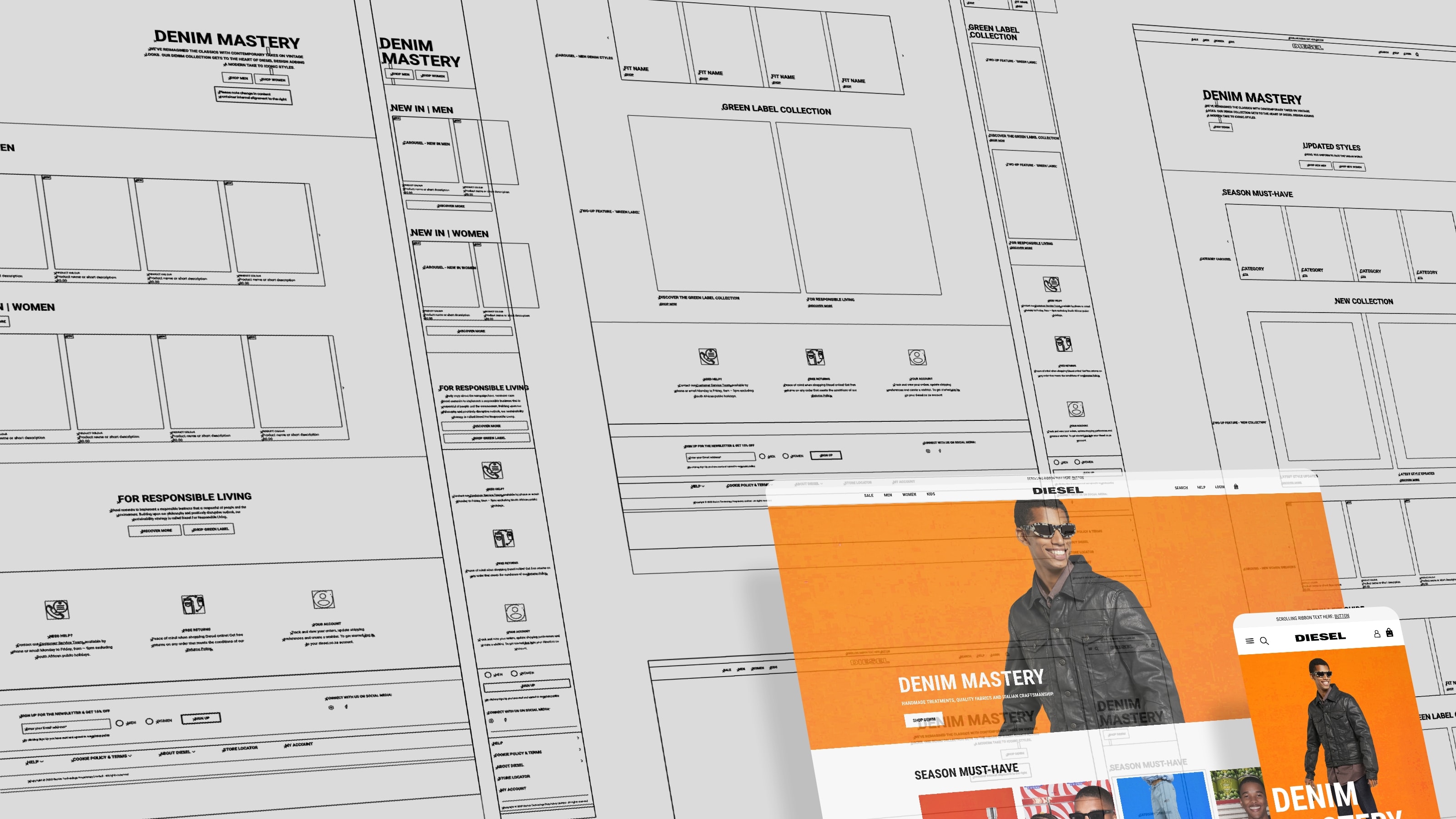
Develop and maintain e-commerce prototypes and spec guidelines for marketing and development teams. Manage handoff and adherence with third party service providers. Campaign rollouts and design for in-store, environment, and digital across social media channels, email marketing, display marketing, e-commerce, event mircosites, internal reporting and presentations.
Role:
Responsible for all creative output. Graphic and digital design for e-commerce, CRM, stores and environment, basic video and motion graphics.
Position: Freelance, sole creative.



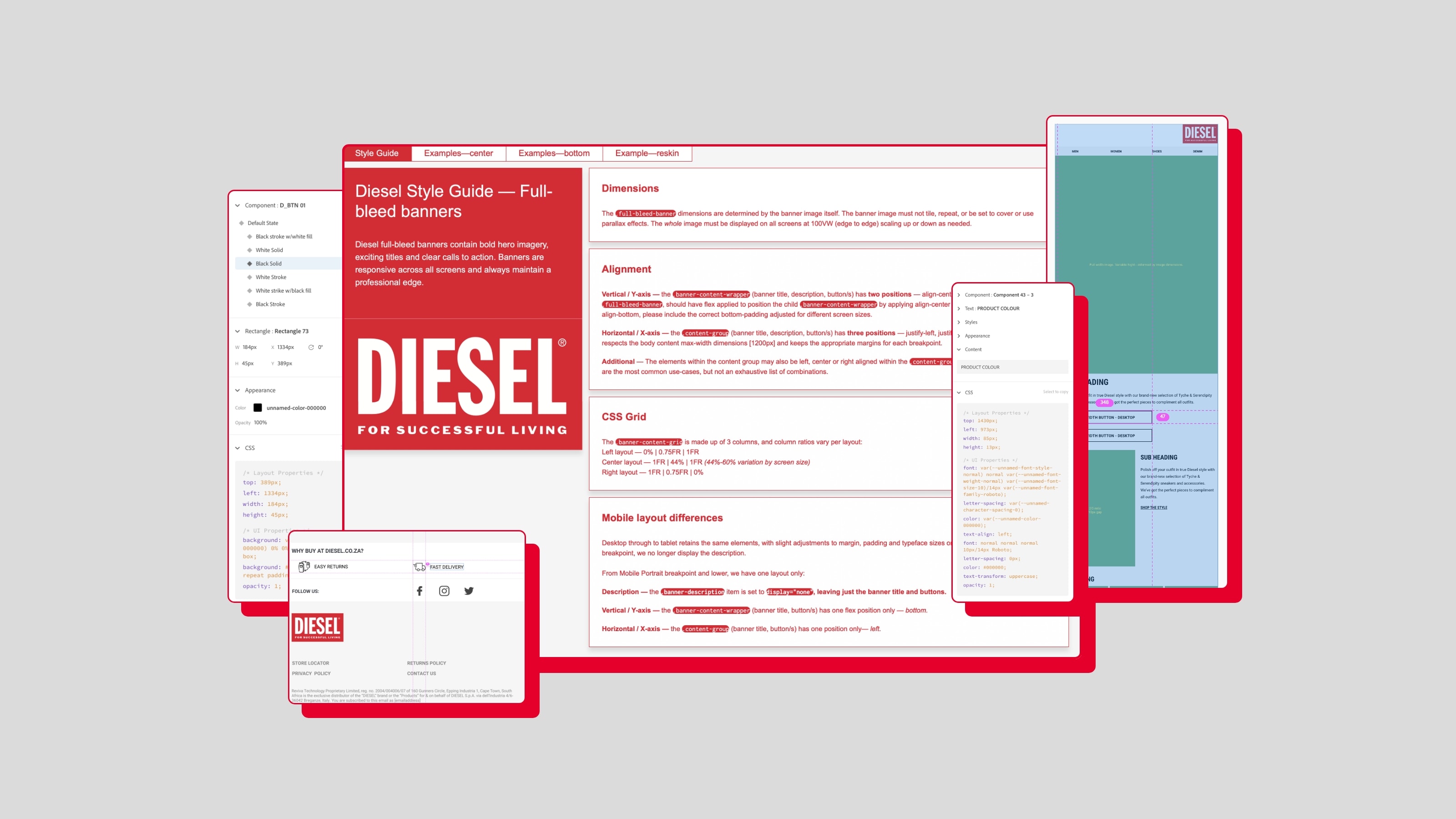
DEV GUIDES: A large part of my role was navigating handoff and quality control between Diesel and third party service providers to ensure brand consistency with Diesel’s global e-commerce and CRM aesthetics. I created detailed development guides for each update, supplied creative, facilitated feedback and also occasionally built out html and css examples for the teams to inspect and follow.

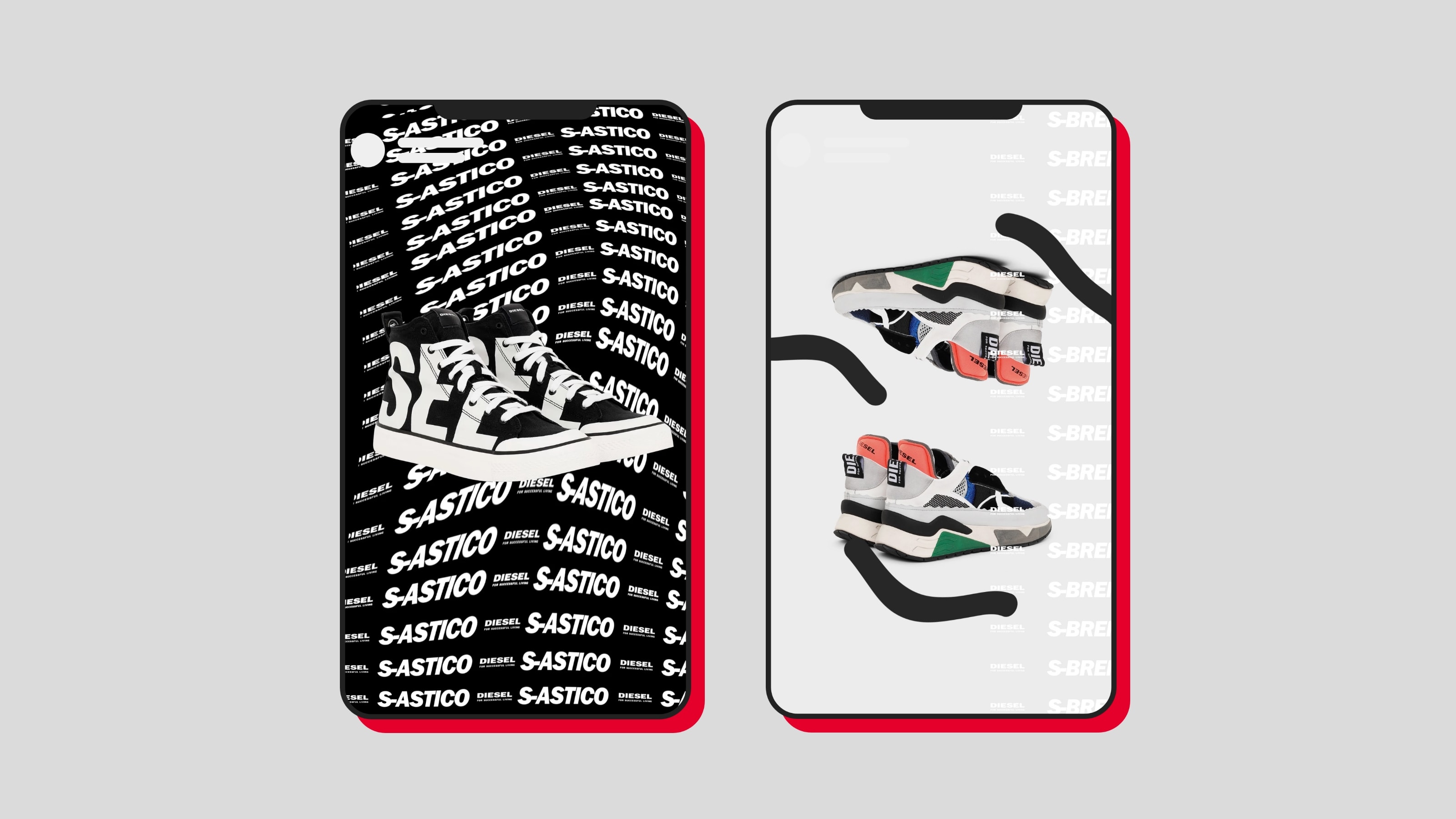
CONTENT: Simple animations and video edits for use on social media. These ‘shorts’ would invariably be produced from still product imagery, in addition to campaign cut-downs.

PRINT AND ENVIRONMENT: Campaign rollouts across billboards, magazines, in-store windows, light boxes, and video for LED screens. *Campaign concepts by Diesel HQ, Italy.

PHOTOGRAPHY: 35mm film behind-the-scenes photography at the localisation shoots in Cape Town.


