
L.A. based blank apparel creative direction
Complete creative brand setup for the B2B and B2C blank basics startup in Los Angeles, including branding, e-commerce, sales tools and packaging.
<?xml version="1.0" encoding="UTF-8"?> <svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 71.07 44.37"> <defs> <style> .cls-1 { fill: currentColor; stroke-width: 0px; } </style> </defs> <path class="cls-1" d="M25.79,2.29C17.93-1.1,9.16.28.84.25.11.28,0,.38,0,1.13c0,7.02,0,14.05,0,21.07s0,14.05,0,21.07c0,.8.07.88.86.9,8.29-.06,17.18,1.36,24.82-2.64,9.29-4.42,13.4-15.03,11.4-24.83-1.25-6.74-4.99-11.6-11.28-14.41ZM26.77,27.91c-2.24,6.56-9.1,8.85-15.52,8.27-.54-.03-1.08-.06-1.61-.06-.29,0-.41-.09-.38-.38,0-4.5,0-9.01,0-13.51,0-4.42,0-8.85,0-13.27,0-.46.07-.66.59-.68,7.42-.65,15.71.9,17.55,9.3.83,3.5.64,6.97-.62,10.33Z"/> <path class="cls-1" d="M62.64,10.48c-4.35-1.01-8.89.16-12.31,3.06-.08-.77-.31-1.39-.5-2.03-.14-.46-.43-.7-.89-.7-2.38,0-4.76,0-7.13,0-.34,0-.51.16-.48.54.57,10.6.11,21.24.27,31.86,0,.84.1.94.92.94,2.49,0,4.98,0,7.47,0,.47.03.99-.01.94-.61,0-7.56,0-15.12,0-22.69,0-.39.12-.64.42-.88,2.9-2.41,8.59-2.83,9.94,1.43.32.92.46,1.87.46,2.85,0,6.34,0,12.68,0,19.02,0,.72.14.86.86.86,2.54,0,5.07,0,7.61,0,.76,0,.86-.09.86-.84,0-6.55,0-13.1,0-19.64.2-5.84-2.13-11.91-8.42-13.18Z"/> </svg>
<?xml version="1.0" encoding="UTF-8"?> <svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 55.53 47.27"> <defs> <style> .cls-1 { fill: currentColor; stroke-width: 0px; } </style> </defs> <path class="cls-1" d="M25.98,3.99c-.22-.62-.52-.85-1.17-.83-1.61.04-3.23.01-4.84.01s-3.39.02-5.08,0c-.57,0-.78.19-.78.77,0,1.07-.12,2.13-.47,3.15-1.73,5.01-3.46,10.02-5.2,15.03C5.69,30.05,2.93,37.98.18,45.91c-.36,1.04-.25,1.18.85,1.18,2.29,0,4.58-.03,6.87.02.76.01,1.12-.27,1.35-.98.9-2.88,1.86-5.74,2.75-8.61.19-.61.43-.85,1.12-.84,4.61.04,9.22.03,13.83,0,.62,0,.9.16,1.11.77.97,2.94,2,5.85,3,8.78.16.46.33.87.93.87,2.81,0,5.62,0,8.44,0,1.29,0,.06-1.75-.06-2.45-4.8-13.55-9.6-27.09-14.38-40.64ZM24.48,28.25c-3.24-.05-6.46-.01-9.71-.02,1.68-5.76,3.65-11.37,5.22-17.15,1.54,5.49,3.32,10.91,5.06,16.34.19.58.21.84-.57.83Z"/> <path class="cls-1" d="M53.97,13.95c-2.47.04-4.94.04-7.42,0-.72-.01-.97.22-.96.93.01,10.46,0,20.92.01,31.38,0,.89.14,1.01,1.07,1.01,2.39,0,4.79,0,7.18,0,1.07,0,1.08,0,1.08-1.1,0-5.18,0-10.36,0-15.53,0-5.23-.01-10.46.01-15.69,0-.74-.21-1.01-.97-.99Z"/> <path class="cls-1" d="M50.32,10.44c3,.02,5.17-2.1,5.21-5.1.24-7.12-10.3-7.04-10.38-.19-.02,3.15,2.05,5.26,5.17,5.29Z"/> </svg>
<?xml version="1.0" encoding="UTF-8"?> <svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 46.97 48.14"> <defs> <style> .cls-1 { fill: currentColor; stroke-width: 0px; } </style> </defs> <path class="cls-1" d="M46.73,21.05c0-6.89.01-13.79,0-20.68-.02-.22-.14-.35-.36-.36-2.7,0-5.39,0-8.09,0-.82,0-.84.02-.84.86,0,4.14,0,8.27,0,12.41-.01.32-.02.33-.33.3-13.52-1.46-24.28,9.21-20.61,23.12,3.36,12.99,19.52,13.25,29.81,8.97.59-.24.69-.42.65-1.04-.47-7.84-.12-15.72-.23-23.57ZM37.43,39.46c0,.37-.02.39-.39.47-.2.05-.41.1-.61.09-4.31.45-8.99-.62-10.45-5.23-2.04-5.8.36-12.17,6.8-13.38,1.4-.29,2.8-.28,4.2-.01.44.08.44.09.44.55,0,2.9,0,5.8,0,8.7,0,2.93,0,5.86,0,8.8Z"/> <path class="cls-1" d="M8.77,3.56c-2.61-.02-5.23,0-7.85,0-.83,0-.92.09-.92.93,0,7.02,0,14.04,0,21.06,0,6.97,0,13.95,0,20.92-.04.79-.01,1.26.92,1.17,2.46,0,4.92,0,7.37,0,.88,0,.98-.09.98-.99,0-14.06,0-28.12,0-42.18.02-.39-.02-.89-.5-.92Z"/> </svg>
<?xml version="1.0" encoding="UTF-8"?> <svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 60.15 44.95"> <defs> <style> .cls-1 { fill: currentColor; stroke-width: 0px; } </style> </defs> <path class="cls-1" d="M23.25,1.83C20.57.6,17.72.13,14.8.03c-1.89-.06-3.77-.03-5.66.02C6.37.12,3.59.18.82.25.04.26,0,.29,0,1.09c0,7,0,14.01,0,21.01s0,13.98,0,20.97c0,.17,0,.35,0,.52.03.32.16.44.49.47.11,0,.22,0,.33,0,2.46,0,4.91,0,7.37,0,.13,0,.25,0,.38,0,.27-.04.43-.19.45-.46.01-.14,0-.29,0-.43,0-3.79,0-7.58,0-11.36,0-.44.01-.89,0-1.33,0-.24.07-.34.32-.33.55.02,1.11.02,1.66.04,2.7.11,5.39.01,8.05-.5,1.96-.38,3.84-.97,5.56-2,2.64-1.57,4.63-3.72,5.78-6.6.6-1.5.89-3.06,1.02-4.67.21-2.54-.1-5-1.06-7.36-1.38-3.39-3.83-5.73-7.12-7.23ZM22.17,17.27c-.24,1.03-.76,1.9-1.53,2.63-1,.95-2.2,1.53-3.52,1.88-1.36.36-2.73.57-4.13.57-1.17,0-2.35.05-3.52-.06-.38-.04-.38-.02-.38-.43,0-2.2,0-4.41,0-6.61,0-2.16,0-4.31,0-6.47,0-.6-.01-.48.51-.55.51-.07,1.01,0,1.52-.01,1.46-.03,2.92-.1,4.37.05,1.21.13,2.37.41,3.47.94,1.99.96,3.07,2.59,3.38,4.74.16,1.11.08,2.21-.18,3.3Z"/> <path class="cls-1" d="M59.91,32.13c-.51-2.46-2.02-4.22-4.1-5.54-1.77-1.12-3.65-2.04-5.63-2.74-1.24-.44-2.43-1-3.6-1.6-.54-.27-1.03-.63-1.42-1.1-.55-.66-.61-1.48-.16-2.21.28-.46.71-.72,1.21-.86.72-.2,1.45-.31,2.2-.32,1.88-.02,3.73.22,5.56.65,1.18.28,2.3.69,3.38,1.24.68.35,1.07.1,1.08-.64,0-.02,0-.03,0-.05,0-2.06,0-4.12,0-6.18,0-.13,0-.25,0-.38-.01-.39-.19-.66-.57-.79-.46-.16-.92-.34-1.39-.47-1.42-.42-2.89-.57-4.36-.7-2.12-.18-4.24-.2-6.36.12-1.99.3-3.85.94-5.49,2.12-3.36,2.41-4.7,5.73-4.07,9.78.4,2.61,1.96,4.53,4.07,6.01,1.69,1.19,3.54,2.1,5.48,2.82,1.2.45,2.39.92,3.53,1.52.54.28,1.03.62,1.42,1.09.91,1.07.29,2.38-.54,2.81-.22.12-.46.21-.7.29-.79.27-1.61.34-2.44.36-2.89.06-5.67-.5-8.35-1.57-.75-.3-1.46-.68-2.17-1.07-.32-.18-.51-.07-.55.3-.01.11,0,.22,0,.33,0,1.11,0,2.22,0,3.33,0,1.14.02,2.28,0,3.42-.02.56.22.88.72,1.09.79.33,1.59.64,2.42.86,3.19.81,6.43,1.07,9.71.77,1.88-.17,3.69-.58,5.41-1.36,4.56-2.08,6.71-6.48,5.71-11.34Z"/> </svg>
<?xml version="1.0" encoding="UTF-8"?> <svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 100 79.63"> <defs> <style> .cls-1, .cls-2 { stroke-width: 0px; } .cls-2 { fill: currentColor;; } </style> </defs> <g id="pOEKo1"> <g> <path class="cls-2" d="M69.36,68.6v-1.01c0-2.85-.02-5.7,0-8.55.06-6.03,2.1-11.21,6.78-15.16,3.37-2.84,7.34-4.07,11.72-4.09,6.14-.03,12.29-5.16,12.12-12.26-.12-5.18-.02-10.36-.03-15.54,0-.33-.03-.66-.04-.98h-63.05v57.58h32.48ZM34.36,68.61V11.03H.03v57.58h34.33ZM0,8.98h34.37v-3.45H0v3.45ZM.01,74.09h34.35v-3.47H.01v3.47ZM11.37,3.4h11.61V0h-11.61v3.4ZM23.01,76.16h-11.63v3.46h11.63v-3.46Z"/> <path class="cls-1" d="M69.36,68.6h-32.48V11.03h63.05c.01.32.04.65.04.98,0,5.18-.1,10.36.03,15.54.16,7.1-5.98,12.22-12.12,12.26-4.38.02-8.35,1.25-11.72,4.09-4.69,3.95-6.72,9.13-6.78,15.16-.03,2.85,0,5.7,0,8.55v1.01ZM59.35,14.3h-4.79v4.73h4.79v-4.73ZM59.36,61.41h-4.77v4.76h4.77v-4.76ZM66.98,61.43h-4.79v4.74h4.79v-4.74ZM44.07,19.06v-4.76h-4.73v4.76h4.73ZM51.71,14.28h-4.76v4.74h4.76v-4.74ZM62.19,14.26v4.77h4.77v-4.77h-4.77ZM74.57,19.03v-4.74h-4.75v4.74h4.75ZM77.46,14.26v4.77h4.74v-4.77h-4.74ZM85.02,19.02h4.77v-4.72h-4.77v4.72ZM97.44,14.3h-4.77v4.72h4.77v-4.72ZM44.07,66.21v-4.77h-4.74v4.77h4.74ZM46.93,66.17h4.78v-4.74h-4.78v4.74Z"/> <path class="cls-1" d="M34.36,68.61H.03V11.03h34.33v57.58Z"/> <path class="cls-1" d="M0,8.98v-3.45h34.37v3.45H0Z"/> <path class="cls-1" d="M.01,74.09v-3.47h34.35v3.47H.01Z"/> <path class="cls-1" d="M11.37,3.4V0h11.61v3.4h-11.61Z"/> <path class="cls-1" d="M23.01,76.16v3.46h-11.63v-3.46h11.63Z"/> <path class="cls-2" d="M59.35,14.3v4.73h-4.79v-4.73h4.79Z"/> <path class="cls-2" d="M59.36,61.41v4.76h-4.77v-4.76h4.77Z"/> <path class="cls-2" d="M66.98,61.43v4.74h-4.79v-4.74h4.79Z"/> <path class="cls-2" d="M44.07,19.06h-4.73v-4.76h4.73v4.76Z"/> <path class="cls-2" d="M51.71,14.28v4.74h-4.76v-4.74h4.76Z"/> <path class="cls-2" d="M62.19,14.26h4.77v4.77h-4.77v-4.77Z"/> <path class="cls-2" d="M74.57,19.03h-4.75v-4.74h4.75v4.74Z"/> <path class="cls-2" d="M77.46,14.26h4.74v4.77h-4.74v-4.77Z"/> <path class="cls-2" d="M85.02,19.02v-4.72h4.77v4.72h-4.77Z"/> <path class="cls-2" d="M97.44,14.3v4.72h-4.77v-4.72h4.77Z"/> <path class="cls-2" d="M44.07,66.21h-4.74v-4.77h4.74v4.77Z"/> <path class="cls-2" d="M46.93,66.17v-4.74h4.78v4.74h-4.78Z"/> </g> </g> </svg>
<?xml version="1.0" encoding="UTF-8"?> <svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 70.88 48.17"> <defs> <style> .cls-1 { fill: currentColor; stroke-width: 0px; } </style> </defs> <path class="cls-1" d="M70.64,38.37c.01-5.65,0-11.3,0-16.94v-4.45c0-5.43,0-10.85,0-16.28,0-.66-.04-.7-.71-.7-2.62,0-5.25,0-7.87,0-.65,0-.71.05-.71.72,0,4.15,0,8.3,0,12.45,0,.36-.06.47-.45.44-2.66-.26-5.31-.08-7.89.6-5.91,1.56-10.07,5.15-12.27,10.89-1.21,3.16-1.27,6.43-.74,9.72,1.01,6.32,4.61,10.44,10.69,12.39,2.82.91,5.71,1.08,8.64.89,3.77-.24,7.42-.98,10.91-2.42.55-.23.65-.38.61-.98-.14-2.1-.24-4.21-.23-6.32ZM61.36,39.42c0,.31-.05.49-.4.53-2.46.28-4.91.35-7.23-.72-1.88-.87-3.09-2.36-3.79-4.27-.86-2.33-.95-4.73-.38-7.13.68-2.85,2.61-4.67,5.23-5.8,1.99-.87,4.08-.97,6.21-.59.29.05.37.16.37.46-.01,2.94,0,5.88,0,8.83s0,5.8,0,8.7Z"/> <path class="cls-1" d="M25.72,25.18c-.13-.22-.17-.38-.02-.63,4.11-6.75,8.2-13.51,12.3-20.26.09-.14.2-.28.09-.45-.11-.18-.29-.18-.48-.18-2.75,0-5.5.04-8.25-.02-.77-.02-1.13.22-1.48.9-2.63,5.13-5.54,10.11-8.03,15.31-.03.06-.07.11-.14.2-.08-.15-.15-.27-.21-.4-1.03-2.07-2.14-4.1-3.3-6.11-1.72-2.97-3.41-5.97-4.8-9.12-.26-.6-.66-.82-1.29-.82-3.06.01-6.11,0-9.17,0-.21,0-.44-.04-.57.16-.15.22.05.39.15.56,4.1,6.93,8.19,13.87,12.3,20.79.2.33.17.54-.02.85-4.19,6.85-8.37,13.7-12.55,20.55-.07.12-.16.23-.21.36-.13.34-.03.48.33.48,2.92,0,5.83,0,8.75,0,.19,0,.39-.02.58-.02.36,0,.58-.18.75-.49,2.84-5.16,5.63-10.35,8.31-15.59.05-.1.11-.19.2-.34.09.14.15.22.19.3,2.79,5.01,5.58,10.02,8.12,15.17.3.61.71.87,1.36.87,3.17,0,6.33.01,9.5.01.25,0,.6.12.74-.09.18-.29-.09-.57-.25-.83-4.31-7.07-8.62-14.13-12.93-21.19Z"/> </svg>
The project:
Creative concept, direction and graphic design for Prepared, a new blank apparel startup in Los Angeles. Vertically owned, Prepared’s in-house fashion team designed and manufactured blank apparel to wholesale and B2C customers, and warehousing and distribution operated from L.A.
Deliverables:
Develop and produce creative across all business touchpoints including company CI, e-commerce, packaging and sales tools.
Role:
Creative concept, graphic design, photography.
Position: Freelance, sole designer
*First 6-months in-house at Crucial Trade 51, the next 12-months as a freelance contractor.

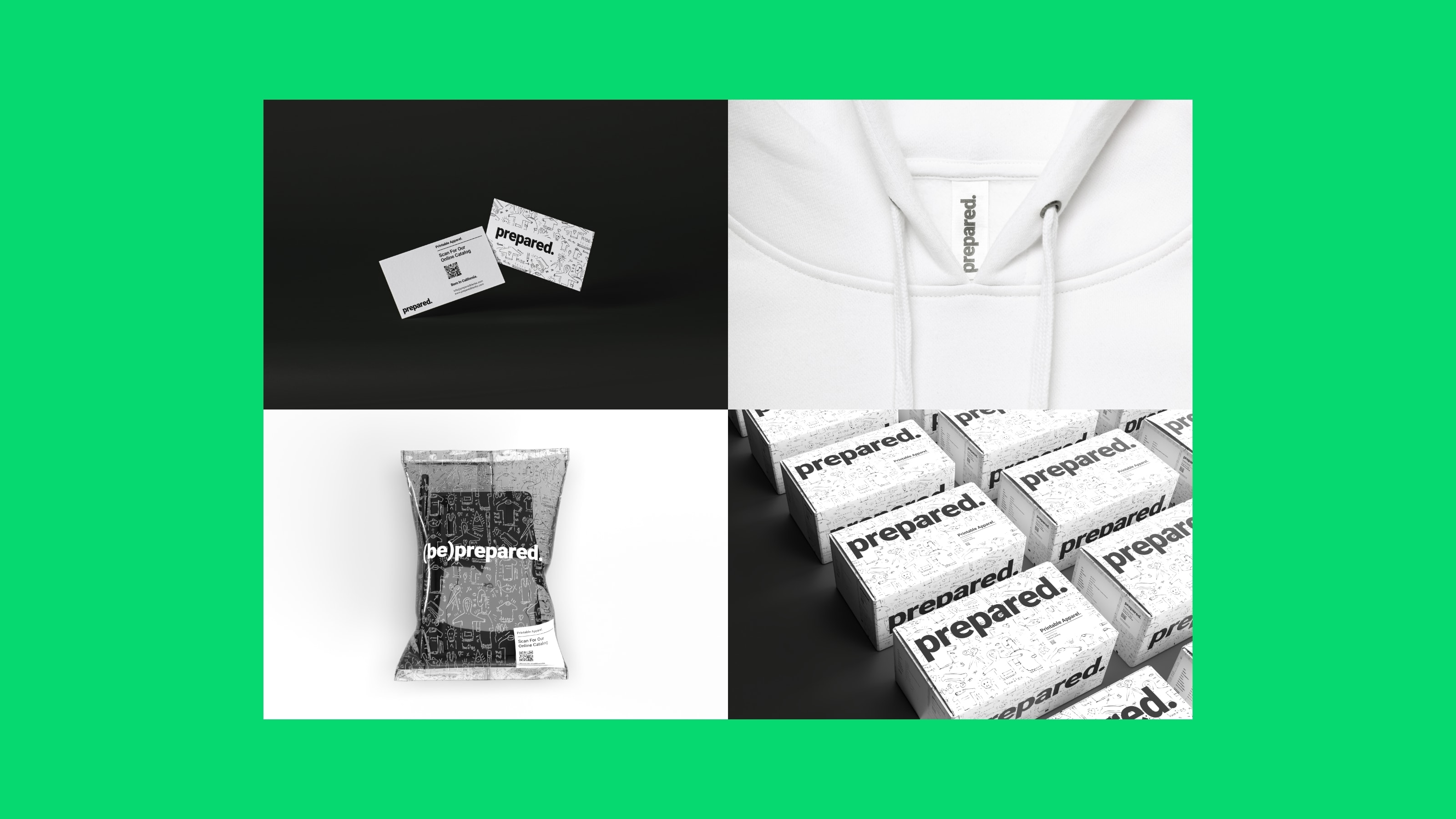
ILLUSTRATION: Louis Carreon (L.A.) created a hand drawn pattern for Prepared in his sketchpad, which later became a core brand element used throughout packaging and sales tools.


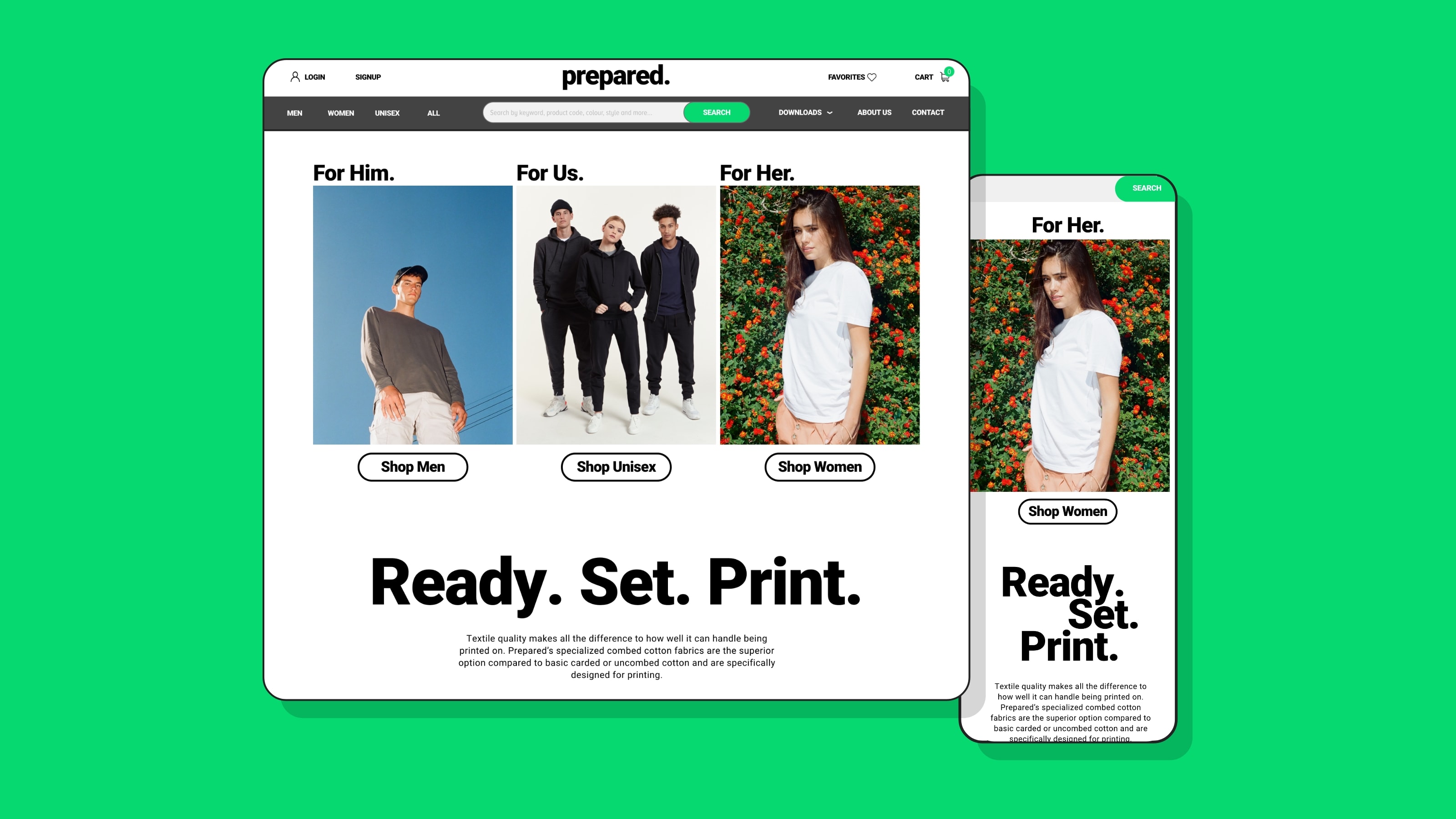
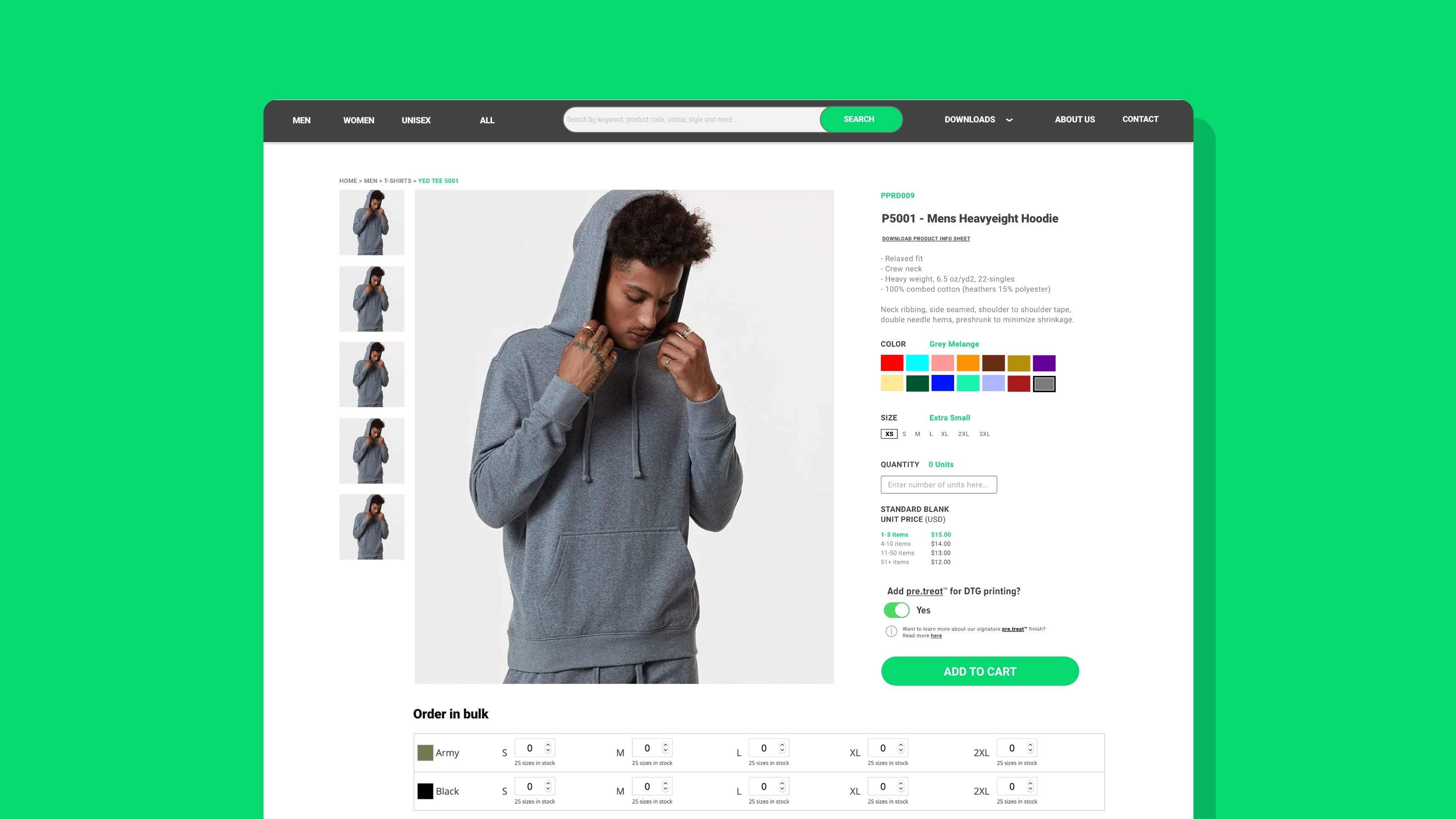
FUNCTION: E-commerce needed to allow simple and efficient bulk ordering for wholesale clients, as well as a familiar UI for direct-to-consumer sales.


PRINT: Catalogues, colour cards, labels, tags and other sales tools were developed for the sales team.

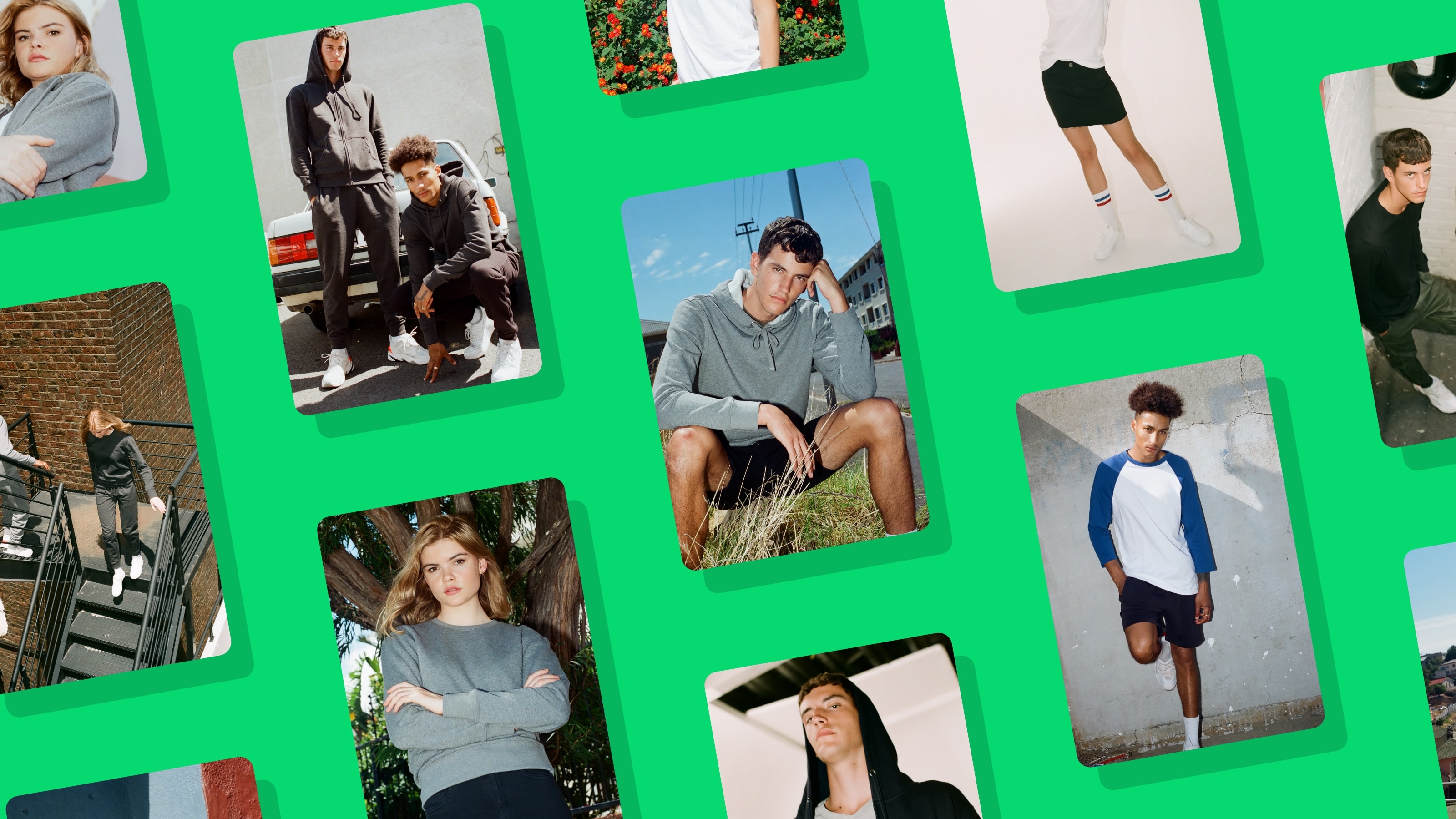
35MM PHOTOGRAPHY: Also got to shoot most key visuals on 35mm film, in-studio and on location. *Main photographer (digital): Tony Christie.

In-house team:
Digital Marketing—Carsten Nielsen
Operations—Benjamin Greene
Shopify development—Steven Grant
Merchandising—Sara Colley, Odette Kleynans
Social media—Michela Benigno


