Gasoline Grill now serving up fresh pixels
Migrating from WordPress to Webflow, in a rebuild to enable total self-management, improve customer navigation, enhance user experience, and deliver a performant site with great SEO capabilities.
The project:
Project goal Copenhagen's favourite burger joint, Gasoline Grill, were finding their Wordpress site to be slow, visually inconsistent, disorganised, and hard to self-manage.
Having previously worked with the team on their Delivery App UI, I pitched a new website solution to address these pains. After talking with the team and evaluating some options, we decided that the best solution that would add real value in the short and long term would be to migrate Gasoline Grill's website from WordPress to Webflow; a platform that would put them back in the driver's seat.
Deliverables:
New site architecture, some UI updates, Google Maps API + CMS integration, Webflow build, launch and training.
Role:
Frontend Developer, moderate UX
See it online:
www.gasolinegrill.com



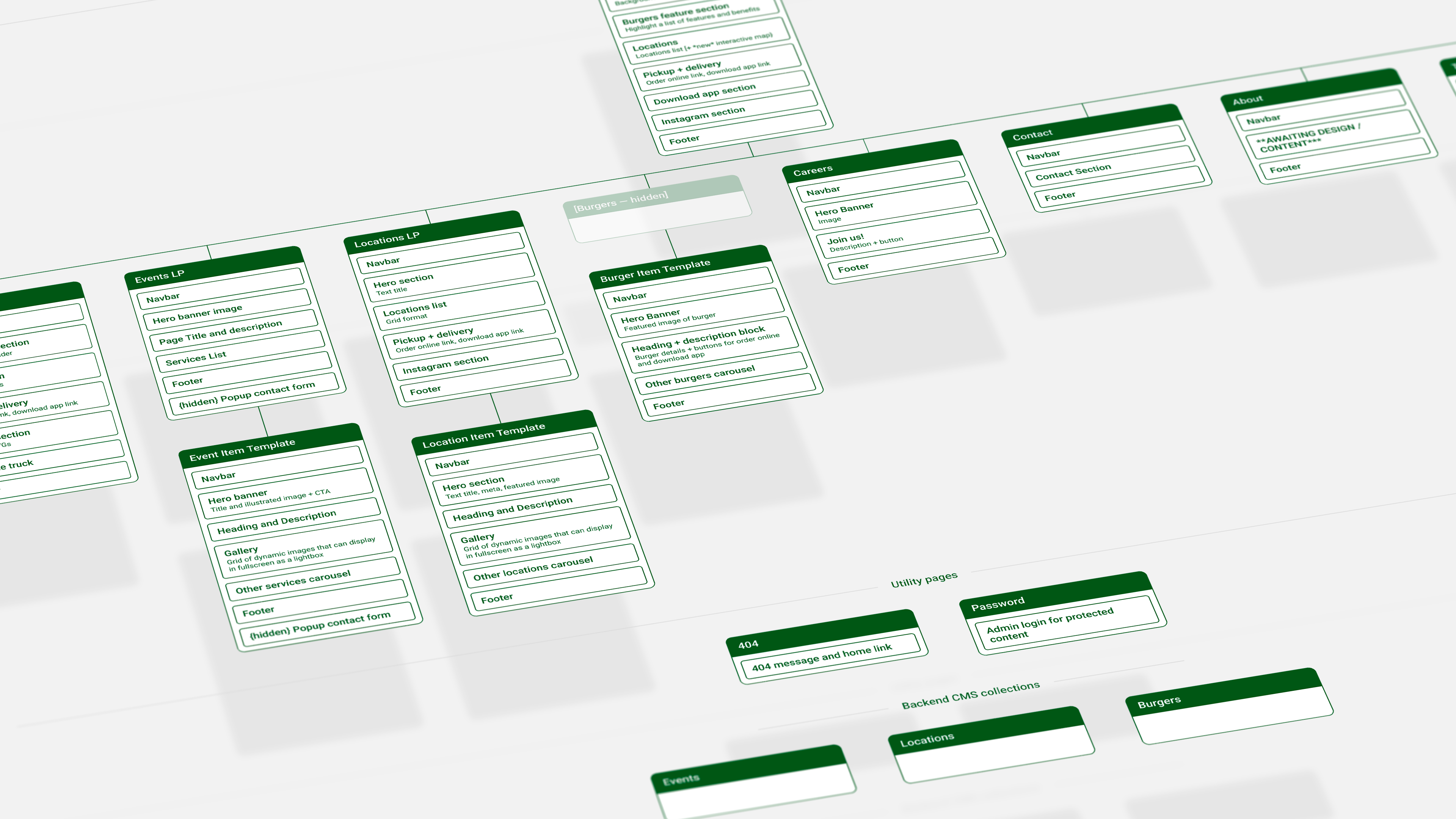
We re-built the site, starting with a brand-new site structure maps and architecture.
We wire-framed it up in Figma, approved the prototype and began development.
New features and value-adds include:
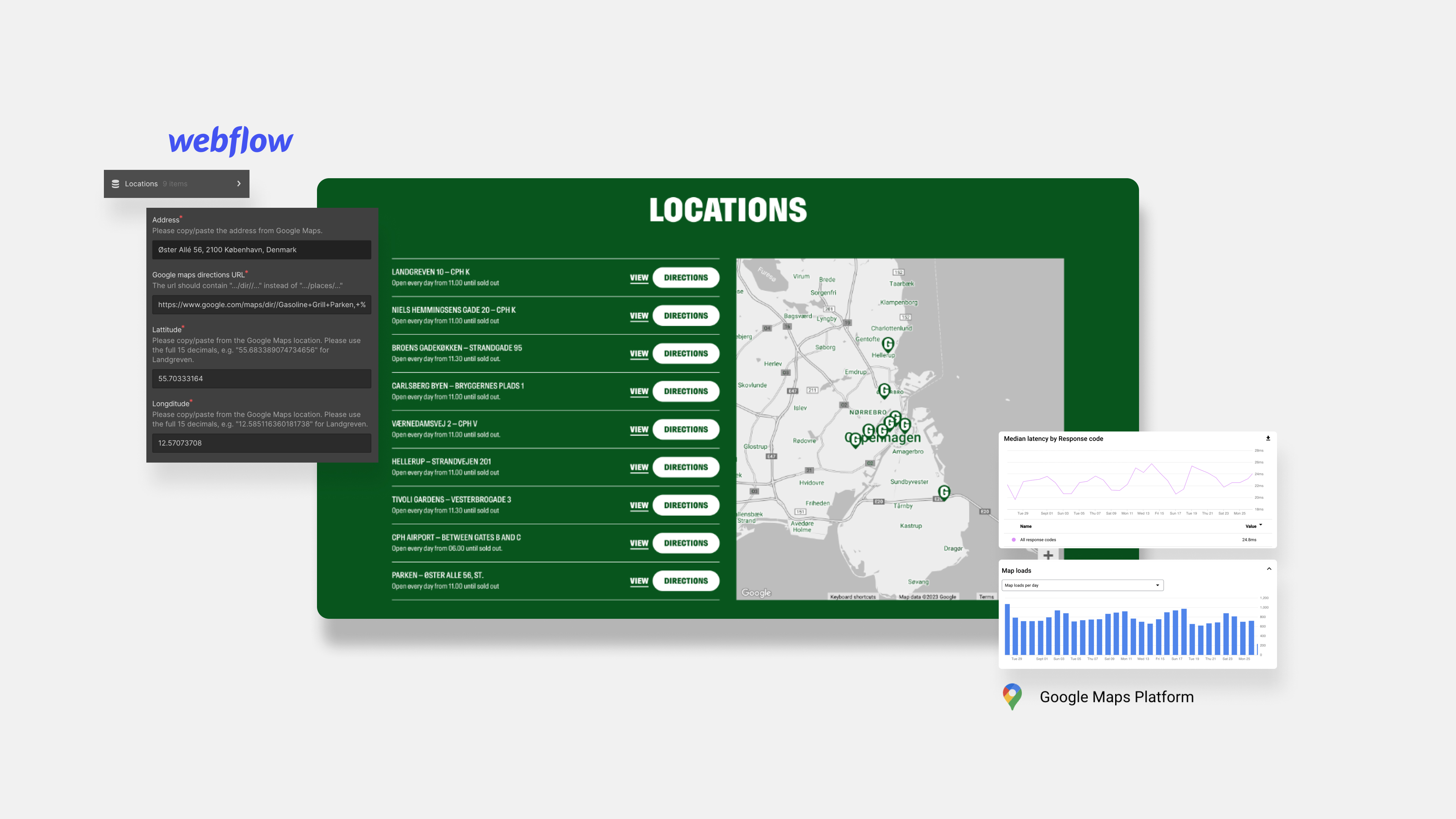
- Custom CMS-driven dynamic Google Maps API integration
- CMS Collections that easily manage Burgers, Locations, and Catering Services from one place, sitewide
- User-friendly SEO controls
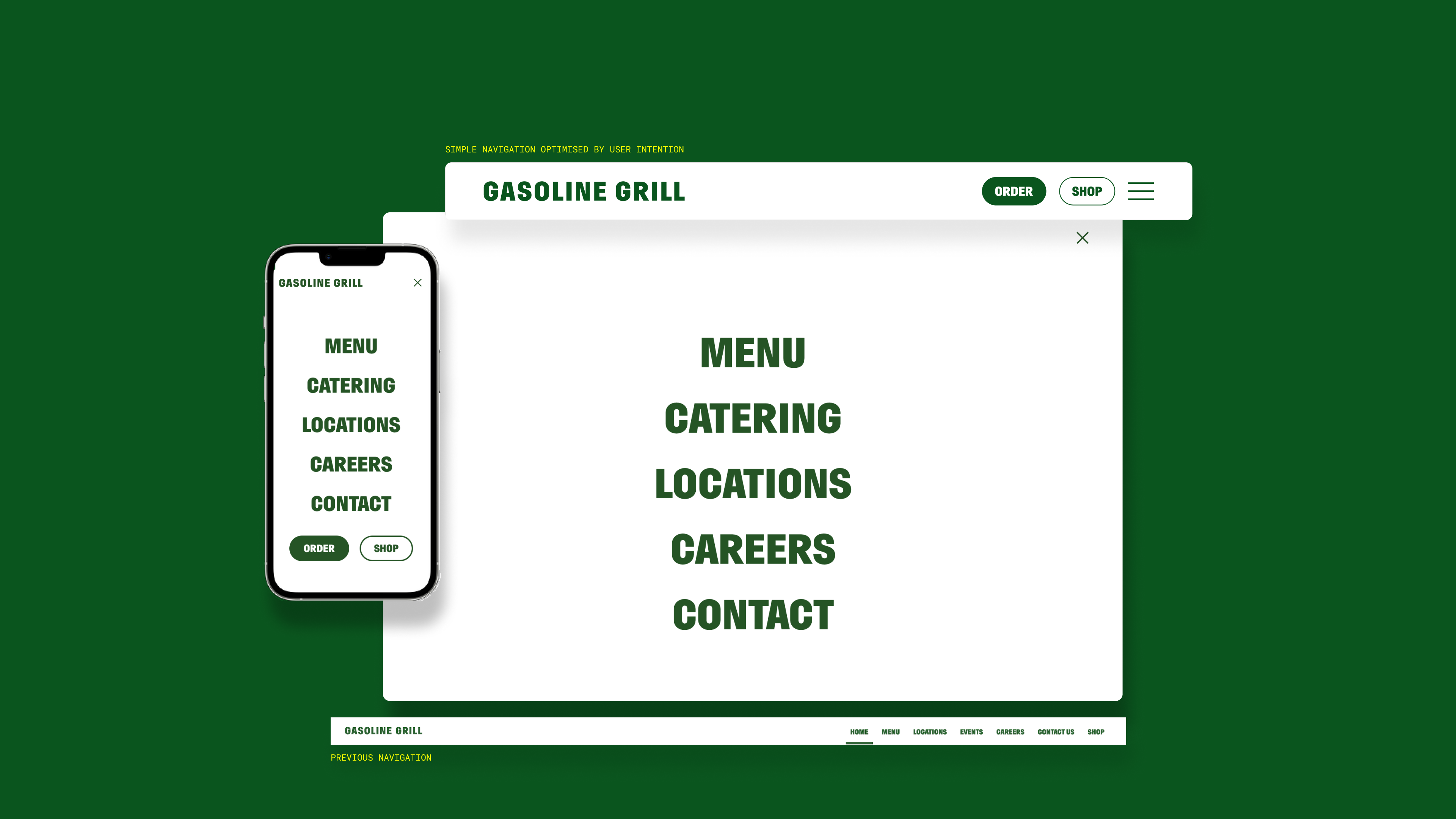
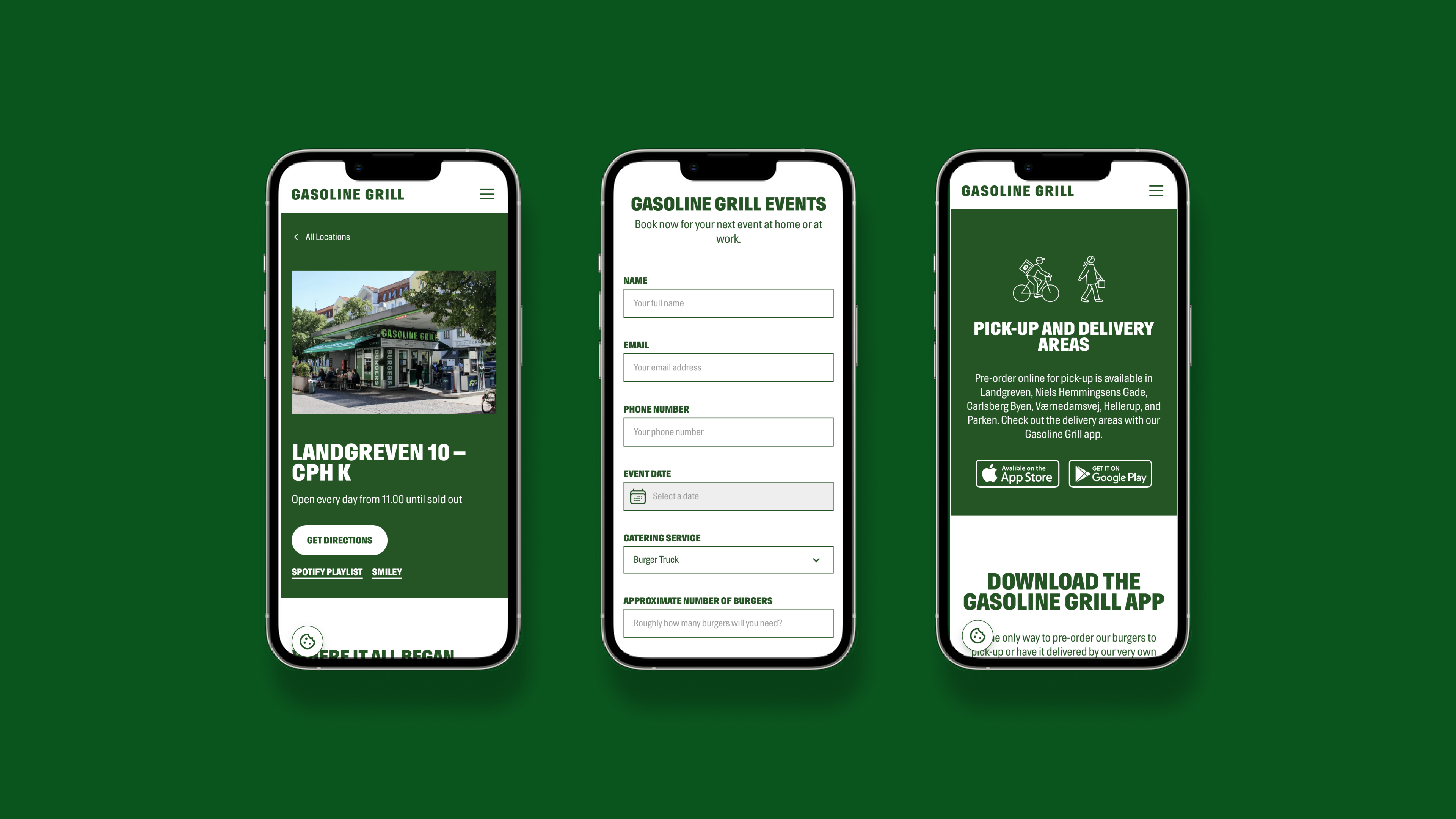
- Upgraded UI, sitewide
- Improved UX based on customer intention
- Custom coded carousels and sliders
- CSS framework and style guide to help the team remain consistent and on-brand
In the first week post-launch, the team had already begun to create new pages, edit SEO and tweak copy as needed on their snappy new responsive Webflow site — the proof of another successful outcome!